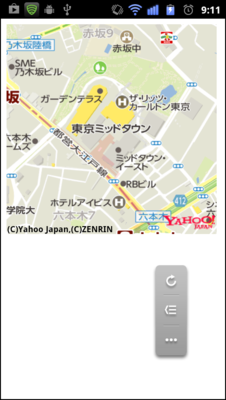
Monacaで地図(Yahoo Map)表示アプリを作成する
<作成手順概要>
1.YahooのアプリケーションIDを取得する(前準備)
2.Yahoo Maps APIをHTMLファイルに読み込む
3.地図の描画領域を確保する
4.表示する地図の設定を行い、描画する<作業手順詳細>
1.YahooのアプリケーションIDを取得する(前準備)
(1)ここにアクセスし、アプリケーション情報を登録する。

2.Yahoo Maps APIをHTMLファイルに読み込む
<script type="text/javascript" charset="utf-8" src="http://js.api.olp.yahooapis.jp/OpenLocalPlatform/V1/jsapi?appid=[1-(2)で取得したアプリケーションID]"> </script>
3.地図の描画領域を確保する
<div id="map" style="width:300px; height:300px"></div>
4.表示する地図の設定を行い、描画する
<script type="text/javascript"> function init(){ var ymap = new Y.Map("map"); ymap.drawMap(new Y.LatLng(35.66572, 139.73100), 17, Y.LayerSetId.NORMAL); } </script>
index.html 全体
<!DOCTYPE html> <html> <head> <script type="text/javascript" charset="utf-8" src="http://js.api.olp.yahooapis.jp/OpenLocalPlatform/V1/jsapi?appid=[1-(2)で取得したアプリケーションID]"> </script> <script type="text/javascript"> function init(){ var ymap = new Y.Map("map"); ymap.drawMap(new Y.LatLng(35.66572, 139.73100), 17, Y.LayerSetId.NORMAL); } </script> </head> <body onload="init()"> <div id="map" style="width:300px; height:300px"></div> </body> </html>
お勧め書籍