地図上に任意の画像をアイコンとして表示する
※地図上にアイコン(標準)を表示する方法は、ここを参考にして下さい。
<手順概要>
1. 使用するアイコンイメージをアップロードする
2. マーカー作成時にアイコンを指定する
<手順詳細>
1. 使用するアイコンイメージをアップロードする
1-(1). イメージ用のフォルダを作成する
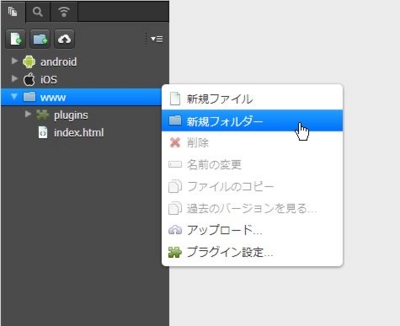
[www]上で右クリックし、[新規フォルダー]をクリックする

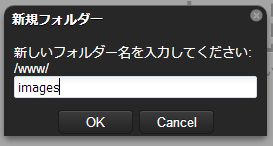
入力ダイアログに対して、[images]と入力し、OKボタンを押下する

imagesフォルダが作成されたことを確認する
1-(2). アイコンイメージをアップロードする
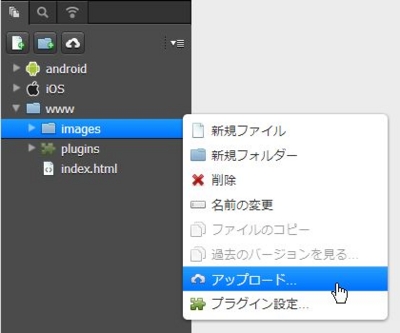
[images]フォルダで右クリックし、アップロードをクリックする

アップロード用ダイアログに対して、アイコンイメージをドラッグアンドドロップする

2. マーカー作成時にアイコンを指定する
Y.Iconのオブジェクトを生成し、Y.Markerの初期化時の第二引数で指定する
var icon = new Y.Icon('images/osakajyo_32.png'); var marker = new Y.Marker(new Y.LatLng(35.66582,139.73110), {icon: icon});
index.html 全体
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="plugins/plugin-loader.js"></script> <link rel="stylesheet" href="plugins/plugin-loader.css"> <style> html, body{ height: 100%; width: 100%; margin: 0; padding: 0; } #ymapDiv{ height: 100%; width: 100%; } </style> <script type="text/javascript" charset="utf-8" src="http://js.api.olp.yahooapis.jp/OpenLocalPlatform/V1/jsapi?appid=アプリケーションID"> </script> <script type="text/javascript"> monaca.viewport({ width: 320 }); function init(){ var ymap = new Y.Map("ymapDiv"); ymap.drawMap(new Y.LatLng(35.66572, 139.73100), 17, Y.LayerSetId.NORMAL); var icon = new Y.Icon('images/osakajyo_32.png'); var marker = new Y.Marker(new Y.LatLng(35.66582,139.73110), {icon: icon}); ymap.addFeature(marker); } </script> </head> <body onload="init()"> <div id="ymapDiv"></div> </body> </html>
お勧め書籍